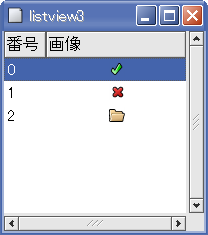
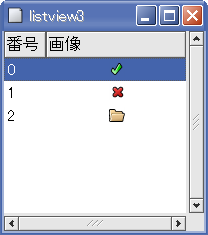
リストビューに画像を表示する
概要
リストビューに画像を表示する場合は列クラス( Gtk::TreeModelColumn )の特性を
Glib::RefPtr<Gdk::Pixbuf > にするだけでよい。今回はストックアイコンを
Gtk::Widget::render_icon()を使ってレンダリングして使用している。
ソース
listview3.cpp
#include <gtkmm.h>
// 派生レコードクラス
class MyRecord : public Gtk::TreeModel::ColumnRecord
{
public:
Gtk::TreeModelColumn< int > m_col_num;
Gtk::TreeModelColumn< Glib::RefPtr<Gdk::Pixbuf > > m_col_image;
MyRecord(){
// レコード( Gtk::TreeModel::ColumnRecord )に列( Gtk::TreeModelColumn )を登録
add( m_col_num );
add( m_col_image );
}
};
/////////////////////
class MainWin : public Gtk::Window
{
Gtk::ScrolledWindow m_scrwin;
Gtk::TreeView m_treeview;
MyRecord m_record;
Glib::RefPtr< Gtk::ListStore > m_liststore;
public:
MainWin();
};
MainWin::MainWin()
{
// レコードを用いてモデル( Gtk::ListStore )作成
m_liststore = Gtk::ListStore::create( m_record );
// モデルをビュー( Gtk::TreeView )にセット
m_treeview.set_model( m_liststore );
// ビューに表示する列を指定
m_treeview.append_column( "番号", m_record.m_col_num );
m_treeview.append_column( "画像", m_record.m_col_image );
// モデルに行を追加するとビューの表示も同時に更新される
Gtk::TreeModel::Row row;
row = *( m_liststore->append() );
row[ m_record.m_col_num ] = 0;
// Gtk::Widget::render_icon()を使ってストックアイコンをレンダリングする
row[ m_record.m_col_image ] = Gtk::Widget::render_icon( Gtk::Stock::YES, Gtk::ICON_SIZE_MENU );
row = *( m_liststore->append() );
row[ m_record.m_col_num ] = 1;
row[ m_record.m_col_image ] = Gtk::Widget::render_icon( Gtk::Stock::NO, Gtk::ICON_SIZE_MENU );
row = *( m_liststore->append() );
row[ m_record.m_col_num ] = 2;
row[ m_record.m_col_image ] = Gtk::Widget::render_icon( Gtk::Stock::OPEN, Gtk::ICON_SIZE_MENU );
// widgetのパック
m_scrwin.add( m_treeview );
add( m_scrwin );
show_all_children();
resize( 200,200 );
}
int main( int argc, char *argv[] )
{
Gtk::Main kit( argc, argv );
MainWin mainwin;
Gtk::Main::run( mainwin );
return 0;
}
コンパイル
必要なコンパイルオプションは pkg-config を使って取得する。
g++ listview3.cpp -o listview3 `pkg-config gtkmm-2.4 --cflags --libs`
結果